How to Release in a Week (or less)
From Idea to MVP
No Time to Waste!
Your First Tasks
- Come up with a good idea -- done!
- Build the first user testable version -- in a week!
- Test it on some users -- the week after!
How to deliver in a week
- Swarm
- Slice
- Delighter first
Swarm
Coding with Teams
Divide and conquer. Each team member works on a different part of the problem, right?
In agile, that's the worst way to work.
Swarming
- Gang up on the problem. Mob program.
- Right now: Schedule 2 or 3 synchronous team hackathons in the next few days
- Work on one user story at a time
- Test, commit, deploy, demo something new as fast as possible
- Every 15 minutes or so
Why do it?
| Increases | Team bonding, team design, team debugging, continuous code review |
|---|---|
| Decreases | Catch-up reviews, slack updates, dropped tasks, merge conflicts |
How to do it?
Advice from
Remote Mob Programming
- Typist + Mob (not driver + navigators)
- Rotate every 10 15 minutes (or faster)
- Switch with Git push/pull (not shared laptop)
-
If remote
- Everyone remote -- no hybrid swarms
- Cameras on
- Shared screen (not a collaborative editor)
Who should do what?
-
Avoid:
- Working on what you know best
- Working with team members you know best
-
Focus on
- Building new skills
- Bonding with all team members
- Reducing the bus factor risk
Slice
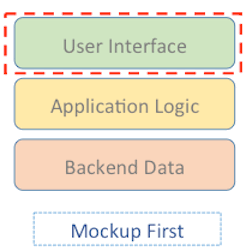
User interface first

Delays testing feasibility. Adds promises of features before user need demonstrated. Allows only "what-if" lo-fi user testing.
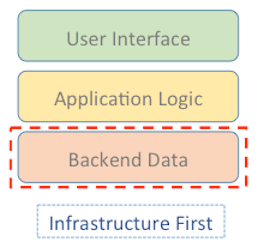
Foundation first

Delays testing usability. Adds code for features that may never be needed. Allows no user testing at all.
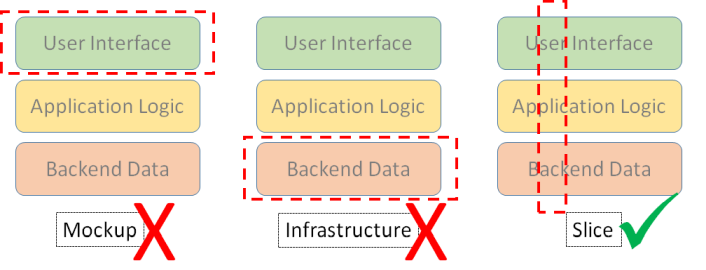
Slice!

- Slice = backend to frontend
- Just what is needed to let a user see or do something
Delighter first
What should be in the first slice?
Common Mistakes
- Starting with login or other data entry
- Starting with "must haves" like saving data or payment
- You have nothing to show users or investors with these.
- You learn nothing interesting about your idea.
Work Backwards
- Implement the payoff first!
-
Display payoff using realistic data manually entered
in cloud database (best) or external JSON file.
- Don't mock data directly in HTML.
- User test! Find out what you got wrong about what users need to see.
Delighters vs Must-Haves
-
Kano model
- Delighters make people want your product
- Must-haves let people use your product
- Both are high value; which first?
- Delighters first, to see if product is viable
- Must-haves next, to make a releasable product
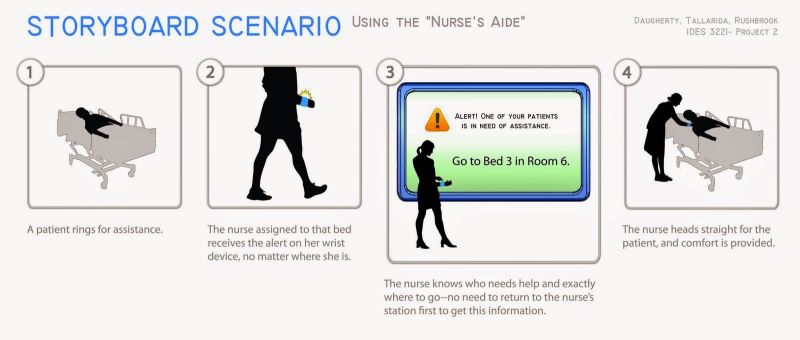
The 4-Panel Storyboard

Implement panel 3 first, with realistic details.
How to deliver in a week
- Swarm
- Slice
- Delighter first
... Or less
- Prototype with AI
- Reduce a week of team coding to a few hours of debugging and refining
- "But genAI code is not secure or scalable"
- That's OK -- Throw-away code
- The goal is building to learn
Other Useful Product Design Concepts
Minimum Viable Product (MVP)
- MVP: the smallest thing you can build
to test your most critical unknowns,
- your value prop
- if users aren't impressed, you don't have a product
- your ability to code for that value prop
- your value prop
- 80% of your app is irrelevant to testing your idea
- Login, preference pages, profiles, statistics, etc.
- Twitter was designed on a napkin
Design by Storytelling
- A demo is a story with characters, context, problem, and payoff
- Character: someone with a background, needs, and opinions
- Context: the situation someone is in
- Problem: a specific problem, one that arises often
- Payoff: your app coming to the rescue!
- Kim Goodwin on design scenarios
Thanks to Hakim El Hattab for RevealJS